Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2

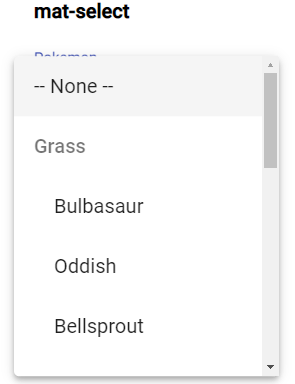
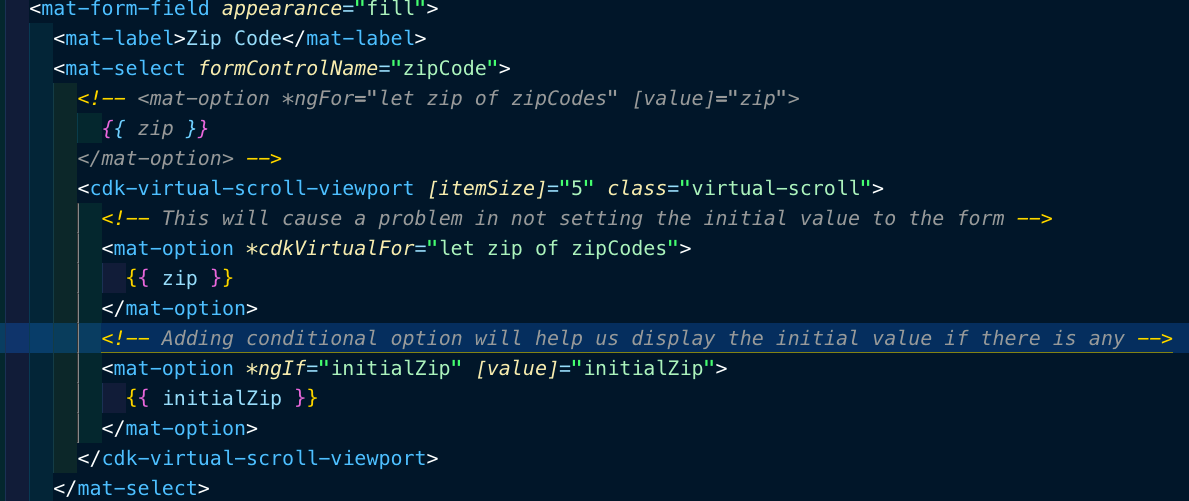
Virtual scrolling in a mat-select dropdown using a nested form group— Angular 11 | by Harsha Chinni | Medium

angular - Selected value not showing when selecting from mat-select element with two radio groups inside - Stack Overflow

angular5 - Angular 6 MatPaginator does not show mat-option for table and does not set style for next button and back button - Stack Overflow

Amazon.com: The ArtDeco Premium Carpet Dash Cover Mat for Chevy Camaro - Fits 2016-2021 (Please Select Size & Color Option) (No Heads Up Display (HUD), Black) : Automotive

mat-select in the mat-card with flex layout, alignment of the options is outside of the card and way above the dropdown(not anywhere near to dropdown) · Issue #16422 · angular/components · GitHub
Selection clears if selected item is not visible in the list by default · Issue #3 · bithost-gmbh/ngx-mat-select-search · GitHub

mat-select: provide the way to freeze the position of the control when the drop down is open · Issue #9751 · angular/components · GitHub